En esta guía aprenderemos como quitar fondo a una imagen utilizando Photoshop o GIMP.

Queremos que las imágenes mostradas abajo queden
como las de la derecha.
- En cada caso realizaremos el tutorial con una sola imagen.

Primero y mas importante:
Tener instalado
Photoshop o GIMP dependiendo de tu gusto.
Debemos saber que:
Photoshop: es una aplicación informática en forma de taller de pintura y fotografía que trabaja sobre un "lienzo", y está destinado para la edición, retoque fotográfico y pintura a base de imágenes de mapa de bits.
GIMP es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Forma parte del proyecto
GNU.
Guía Photoshop:
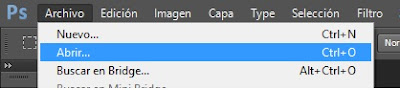
- Abrir la imagen con Photoshop
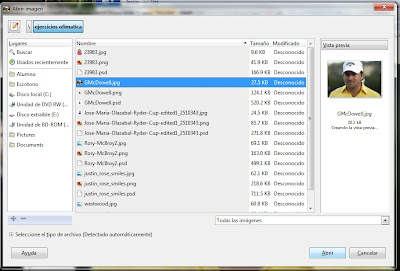
- Ejecutamos Photoshop, vamos a archivo, abrir, y luego buscamos y seleccionamos la imagen, y le damos en abrir,
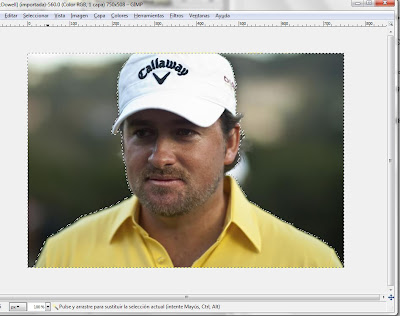
entonces nos saldrá algo como esto:
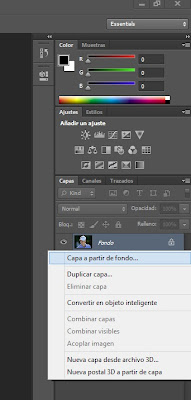
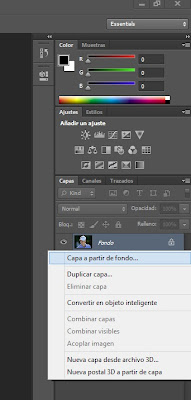
2. En la barra de la derecha vamos a capas, clic derecho en fondo y seleccionamos la opción ¨
capa a partir de fondo¨ y aceptamos, ya que con esto desbloqueamos la imagen y podremos modificarla.


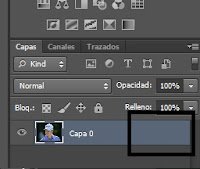
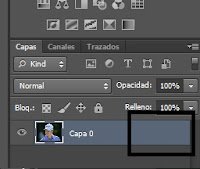
ya hemos quitado el bloqueo,
y nos quedaría de la siguiente forma:

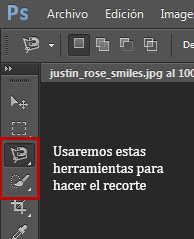
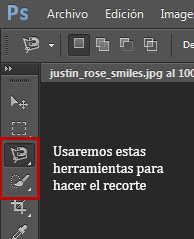
3. Ahora vamos a la barra de herramientas que esta a la derecha, y utilizaremos cualquiera de las dos herramientas seleccionadas para comenzar a recortar el fondo de la imagen:
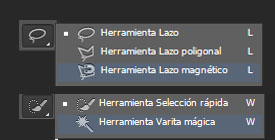
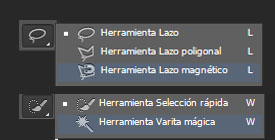
. Al dar clic derecho en estas herramientas sale un menú donde aparecen otras que también sirven para realizar el recorte de el fondo.

4. Empezamos con el recorte, utilizaremos en este caso la herramienta varita mágica:
-seleccionamos con la varita el área que queremos eliminar teniendo en cuenta el color, y nos quedaría algo como esto:
Después de seleccionar lo que queremos eliminar le damos a la tecla suprimir y nos quedará la imagen sin fondo:
5- Y hemos eliminado el fondo ahora tenemos que guardar la imagen, para lo que seguiremos los siguientes pasos:
1-vamos a menú archivo
2-seleccionamos la opción guardar como
3-debajo en el recuadro buscamos formato PNG (*.PNG *.PNS)
4-le damos un nombre seleccionamos la opción guardar.
Guía GYMP:
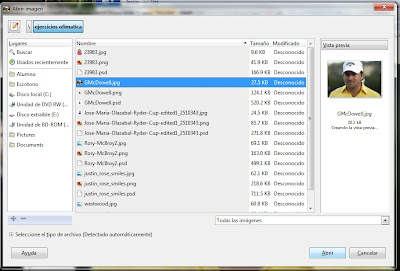
1- Abrimos la imagen con GIMP: vamos a archivo, abrir, y luego buscamos y seleccionamos la imagen, y le damos en abrir:
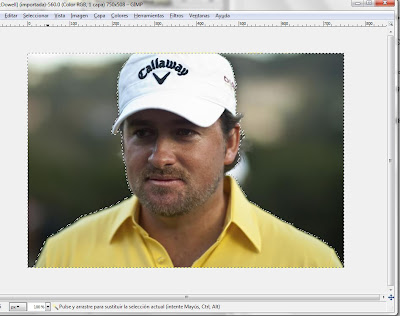
 2- Con la imagen abierta, pinchamos con el botón derecho sobre ella y en el menú que se abre, escogemos "Capa" -> "Transparencia" -> "Añadir canal Alfa" (Si la opción aparece deshabilitada, es seguro que la imagen ya tiene aplicado el canal alfa así que continuamos).
3- Ahora tenemos que seleccionar las partes de la imagen que queremos que sean transparentes.
Seleccionamos en el menú "Seleccionar" -> "Por color" y vamos haciendo click sobre las partes de la imagen a las que queramos aplicar transparencia. Después de hacer click, en el menú "Editar"seleccionamos "Cortar".
2- Con la imagen abierta, pinchamos con el botón derecho sobre ella y en el menú que se abre, escogemos "Capa" -> "Transparencia" -> "Añadir canal Alfa" (Si la opción aparece deshabilitada, es seguro que la imagen ya tiene aplicado el canal alfa así que continuamos).
3- Ahora tenemos que seleccionar las partes de la imagen que queremos que sean transparentes.
Seleccionamos en el menú "Seleccionar" -> "Por color" y vamos haciendo click sobre las partes de la imagen a las que queramos aplicar transparencia. Después de hacer click, en el menú "Editar"seleccionamos "Cortar".
 La zona que se va a eliminar, se verá entonces con unos cuadrados grises que la cubren por completo:
*Si la imagen tiene más de un color de fondo, hay que repetir los pasos anteriores para cada color*
4- Por último, en "Archivo" -> "exportar..." guardamos la imagen en un formato que soporte transparencias como GIF o PNG.
La zona que se va a eliminar, se verá entonces con unos cuadrados grises que la cubren por completo:
*Si la imagen tiene más de un color de fondo, hay que repetir los pasos anteriores para cada color*
4- Por último, en "Archivo" -> "exportar..." guardamos la imagen en un formato que soporte transparencias como GIF o PNG.
-Por último le damos exportar y ya nuestra imagen sera guardada con fondo transparente lista para usar en la tabla de calificaciones de la Ryder Cup.