Llevaba tiempo que quería aprender desarrollo web sobre Ruby on Rails así que me he apuntado al grado de especialización que ofrece la Universidad John Hopkins, Baltimore, Maryland.
Con esto de instalar la versión 15.10 Wily Werewolf de Ubuntu he tenido que reinstalar todas las herramientas de desarrollo para poder abordar el curso:
- PhantomJS
- Git
- Ruby
- Rails
- nodejs
- phantomjs
- Sublime Text
- ...
Veamos cómo hacerlo en Ubuntu Linux 15.10
Actualizamos el sistema:
sudo apt-get update -y
Instalamos git:
sudo apt-get install -y git gitk git-gui
Instalamos las herramientas de compilación en C y sqlite3:
sudo apt-get install -y gcc build-essential libpq-dev libssl-dev libreadline-dev libsqlite3-dev zlib1g-dev
Instalamos rbenv:
git clone git://github.com/sstephenson/rbenv.git .rbenv
Añadimos a bashrc una URL, que en un futuro será la nuestra:
echo 'export RECIPEPUPPY_HOSTPORT=www.recipepuppy.com:80' >> ~/.bashrc
echo 'export RECIPEPUPPY_HOSTPORT=www.recipepuppy.com:80' >> ~/.bashrc
Recargamos .bashrc:
source ~/.bashrc
Probamos a abrir la URL que hemos guardado en .bashrc:
firefox http://$RECIPEPUPPY_HOSTPORT 2> /dev/null
Con el comando tree vemos el contenido del directorio de .rbenv:
tree ~/.rbenv -L 1
Añadimos al PATH la ruta del binario de rbenv y recargamos .bashrc
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc
source .bashrc
Probamos a ejecutar rbenv para ver que efectivamente está en el PATH:
rbenv
Añadimos una serie de scripts de rbenv al bash
echo 'eval "$(rbenv init -)"' >> ~/.bashrc
Recargamos bashrc
source ~/.bashrc
Descargamos de github ruby:
git clone git://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
Añadimos el directorio bin de ruby-build al PATH y recargamos .bashrc:
echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' >> ~/.bashrc
Desde rbenv instalamos el recién descargado ruby-build:
rbenv install -v 2.2.2
Y termina de instalarse ruby
Le indicamos a rbenv que vamos a utilizar siempre la versión 2.2.2 y consultamos la versión de Ruby recién instalada:
rbenv global 2.2.2
ruby -v
Añadimos a .gemrc que no genere documentación:
echo "gem: --no-document" > ~/.gemrc
Instalamos bundler:
gem install bundler
Instalamos rails 4.2.3:
gem install rails -v 4.2.3
Y se termina la instalación de rails
Hacemos un rehash de rbenv:
rbenv rehash
Instalamos los componentes comunes y las properties de python:
sudo apt-get install -y software-properties-common python-software-properties
Añadimos el repositorio de nodejs:
sudo add-apt-repository ppa:chris-lea/node.js
E instalamos nodejs:
sudo apt-get install -y nodejs
Instalamos bzip2:
sudo apt-get install -y bzip2
Creamos una variable de sistema para phantmojs:
export PHATOM_JS="phantomjs-1.9.8-linux-x86_64"
Instalamos phantomjs en la carpeta /tmp:
cd /tmp
curl -L https://bitbucket.org/ariya/phantomjs/downloads/$PHATOM_JS.tar.bz2 | tar xvjf -
Y se termina de instalar phantomjs
Movemos la carpeta que se ha instalado phantomjs a /usr/local/share y le creamos un acceso directo a /usr/local/bin. Al final, comprobamos que la versión de phantomjs es 1.9.8:
sudo mv $PHATOM_JS /usr/local/share
sudo ln -sf /usr/local/share/$PHATOM_JS/bin/phantomjs /usr/local/bin
phantomjs -v
Instalamos Sublime Text:
curl http://c758482.r82.cf2.rackcdn.com/Sublime%20Text%202.0.2.%20x64.tar.bz2 | tar -xjf -
Movemos la carpeta en la que se ha instalado Sublime a /opt y añadimos Sublime al PATH.
Para terminar, abrimos Sublime Text:
sudo mv 'Sublime Text 2' /opt/SublimeText2
echo export PATH='$PATH:/opt/SublimeText2' >> ~/.bashrc
source ~/.bashrc
sublime_text
Comprobamos la versión de todas las herramientas recién instaladas:
git --version
phantomjs -v
ruby -v
rails -v
Aquí nos da un pequeño error al intentar crear nuestra primera aplicación rails, nos dice que no encuentra SQLite. Blup
Volvemos a instalar SQLite y ahora sí que conseguimos crear la primera aplicación rails:
sudo apt-get install -y libsqlite3-dev
rails new test_install -q
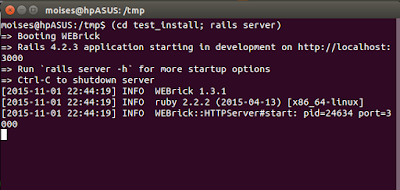
Entramos en la carpeta de la aplicación recién creada y lanzamos el servidor de rails
(cd test_install; rails server)
En Sublime Text, le damos a abrir carpeta y seleccionamos la carpeta de la aplicación rails recién creada
Y aquí tenemos en Sublime Text nuestra aplicación recién creada
Desde otra consola de terminal, entramos a la carpeta de la aplicación recién creada y lanzamos firefox apuntando al puerto 3000 de localhost
cd /tmp/test_install
firefox http://localhost:3000 > /dev/null